المناهج الدراسية
بناء المواقع باستخدام ووردبريس WordPress
بدء الكورس
0/1التحكم في شكل وخواص الموقع من خلال السمات والإضافات.
لماذا تقوم بتعديل CSS لموقع WordPress الخاص بك؟
إذا كنت تستخدم WordPress، فهناك احتمال كبير أنك تستخدم قالبًا بتكوين محدد (إعداد مسبق).
ربما ترغب في تغيير جوانب أو عناصر معينة في صفحتك، ولا تسمح لك الخيارات المختلفة لموضوعك بالقيام بذلك.
من خلال تعديل CSS، يمكنك تطوير التصميم الخاص بك على WordPress. وهذا سبب وجيه جدًا لتعديل CSS لموقع الويب الخاص بك!

غالبًا ما يكون التحكم في إعدادات السمة محدودًا، مما يسمح فقط بتحديد الخيارات المسجلة مسبقًا. يمكن أن تؤدي إضافة أو تعديل CSS إلى مواجهة هذا!
CSS على ووردبريس: كيف يعمل؟

في WordPress، ملفات السمات هي التي تدير CSS للموقع. ومع ذلك، من الممكن أيضًا دمج وظيفة تسمح لك بإدراج CSS من jobs.php.
يجب أن تتضمن ملفات سمة WordPress الخاصة بك ملف style.css، يصف خصائص السمة بالإضافة إلى نمط المظهر العام. من الممكن أيضًا أن تكون البنية أكثر تعمقًا، مع وجود مجلد إضافي في مجلد WordPress الخاص بك.
4 طرق لتحرير/إضافة CSS إلى WordPress
لإضافة CSS إلى WordPress، لا يوجد شيء أسهل، اتبع إحدى هذه الطرق.
يتم تقديمها لك بترتيب محدد للغاية! جميع الطرق جيدة مثل بعضها البعض، اخترها وفقًا لإعداداتك الحالية لموقع الويب الخاص بك.
أضف CSS إلى ملف style.css الخاص بموضوعك

لإضافة نمط إلى WordPress، يمكنك الانتقال إلى ملفات سمات WordPress الخاصة بك. عندما يتم تنشيط أحد القوالب على موقعك، تكون جميع الملفات الموجودة في مجلد السمات الخاص بك نشطة.
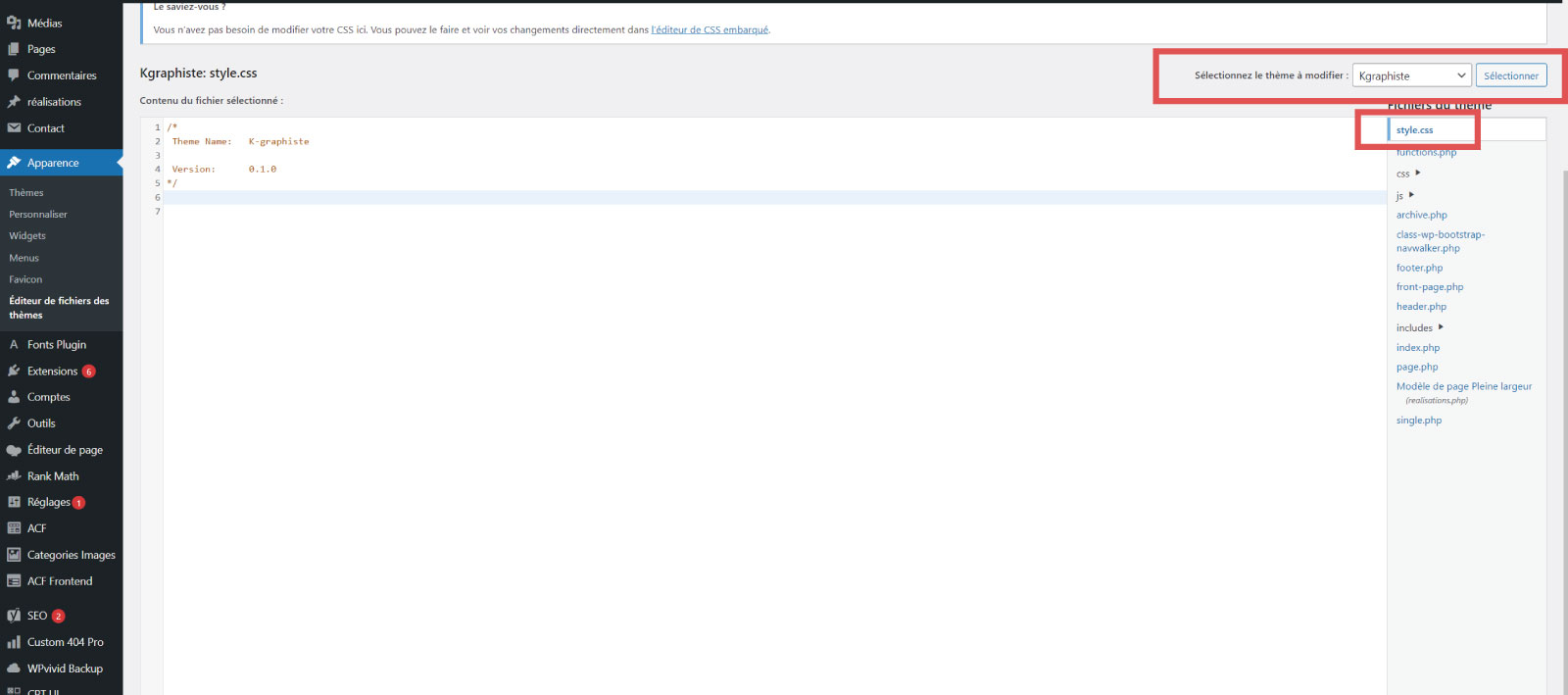
إليك كيفية إضافة نمط إلى ملف CSS الخاص بموضوعك:
- قم بالتمرير فوق المظهر وانقر فوق محرر السمات
- حدد الموضوع الخاص بك على الفلتر
- ابحث عن style.css في القائمة الجانبية
- أضف CSS الخاص بك إلى هذا الملف، ثم احفظه
أضف CSS إلى مظهر WordPress

أنت تتساءل عما إذا كان WordPress لم يخطط بالفعل لدمج الكود الخاص بك! هذا هو الحال بالفعل، فهو يوفر وظيفة تسمح لك بتضمين CSS في الإدارة، دون المرور عبر ملف سمة WordPress.
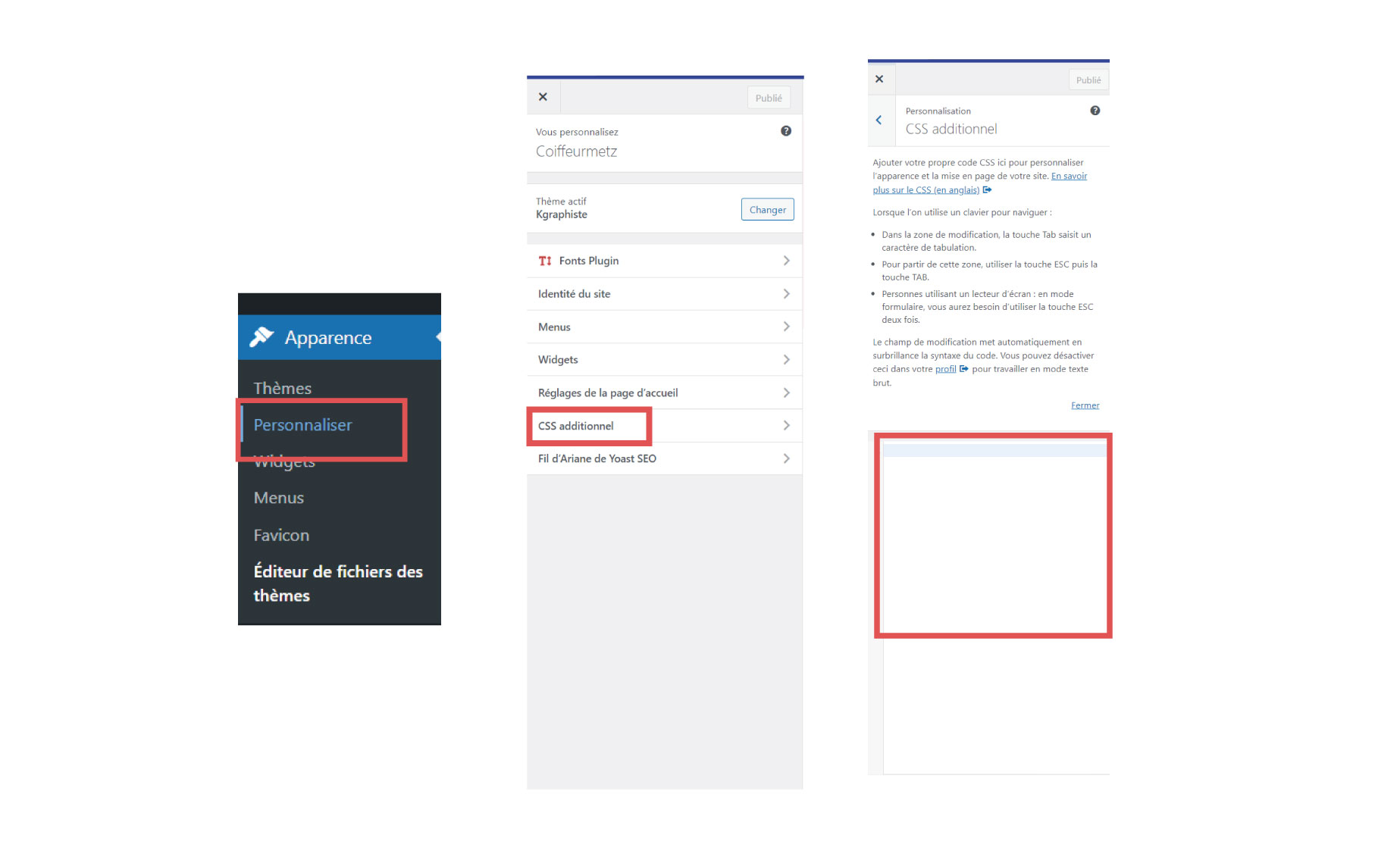
وللقيام بذلك، إليك كيفية استخدام وظيفة WordPress:
- انقر على المظهر، ثم CSS المخصص
- ثم قم بإضافة الكود الخاص بك في إعدادات WordPress، ثم احفظه
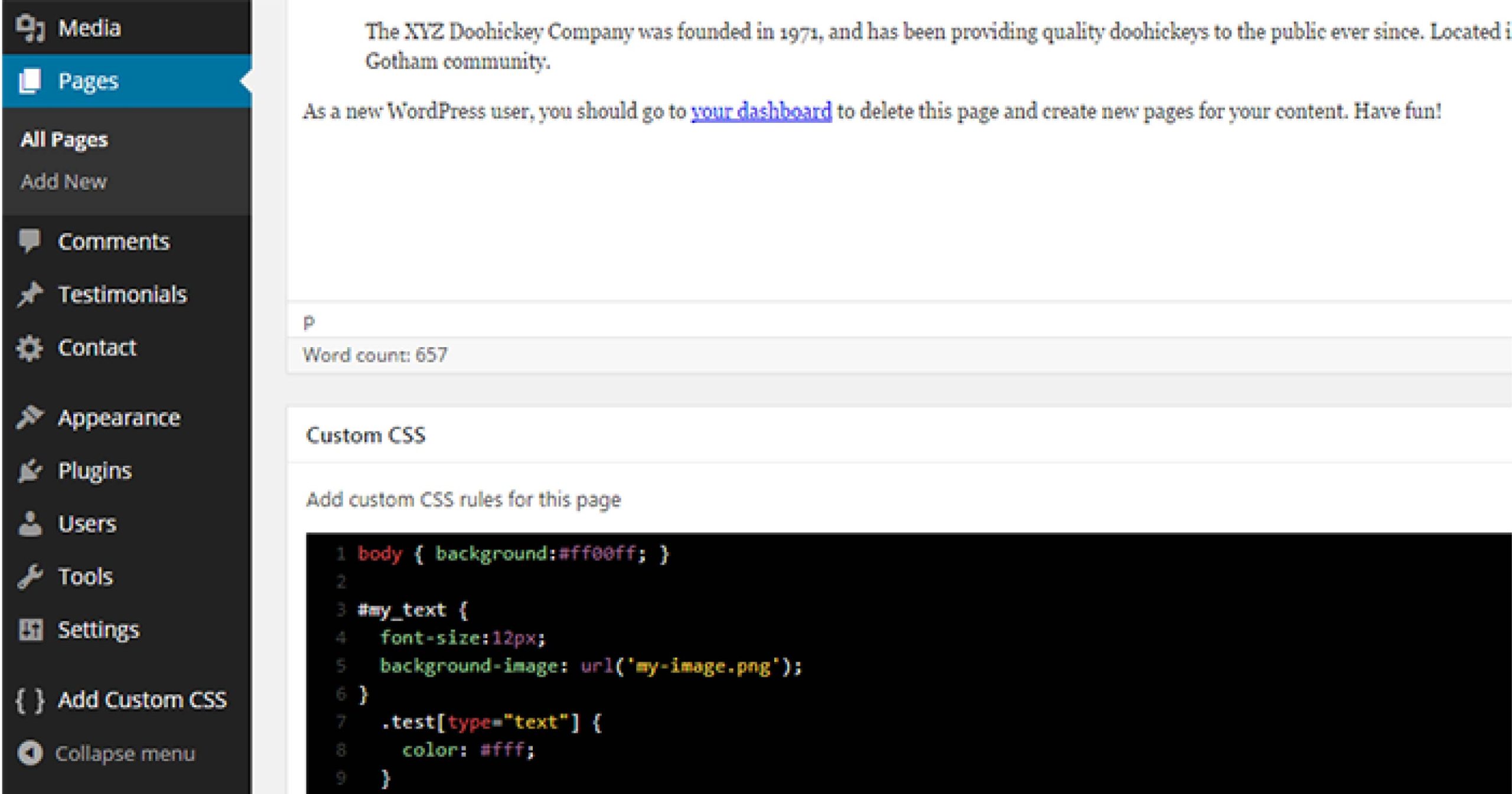
إضافة CSS إلى الصفحة

لإضافة CSS على وجه التحديد إلى الصفحة، يمكنك تضمينه مباشرة في الصفحة أو المنشور المعني.
بشكل افتراضي، لا يسمح لك WordPress بإضافة CSS مباشرة إلى الصفحة، ولهذا السبب يستخدم بعض محرري الموقع علامة html . Cette dernière permet d’ajouter du style sur le code HTML de la page.
يُنصح باستخدام هذه العلامة فقط إذا لم يكن لديك خيار آخر. يجب استخدامه بشكل استثنائي لأنه ليس من أكثر الطرق الأمثل فيما يتعلق بتطوير الويب.
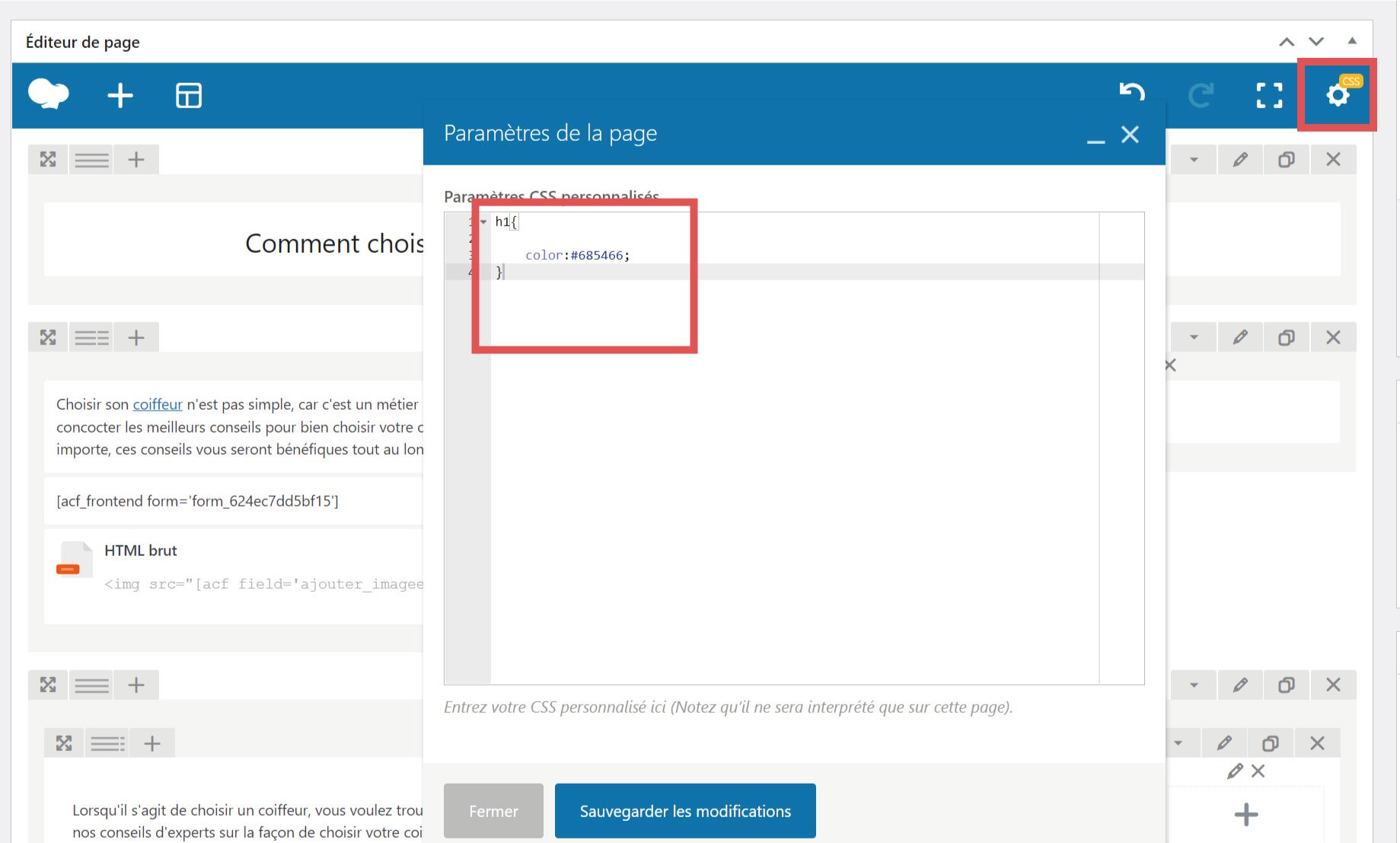
أضف CSS إلى محرر الصفحة

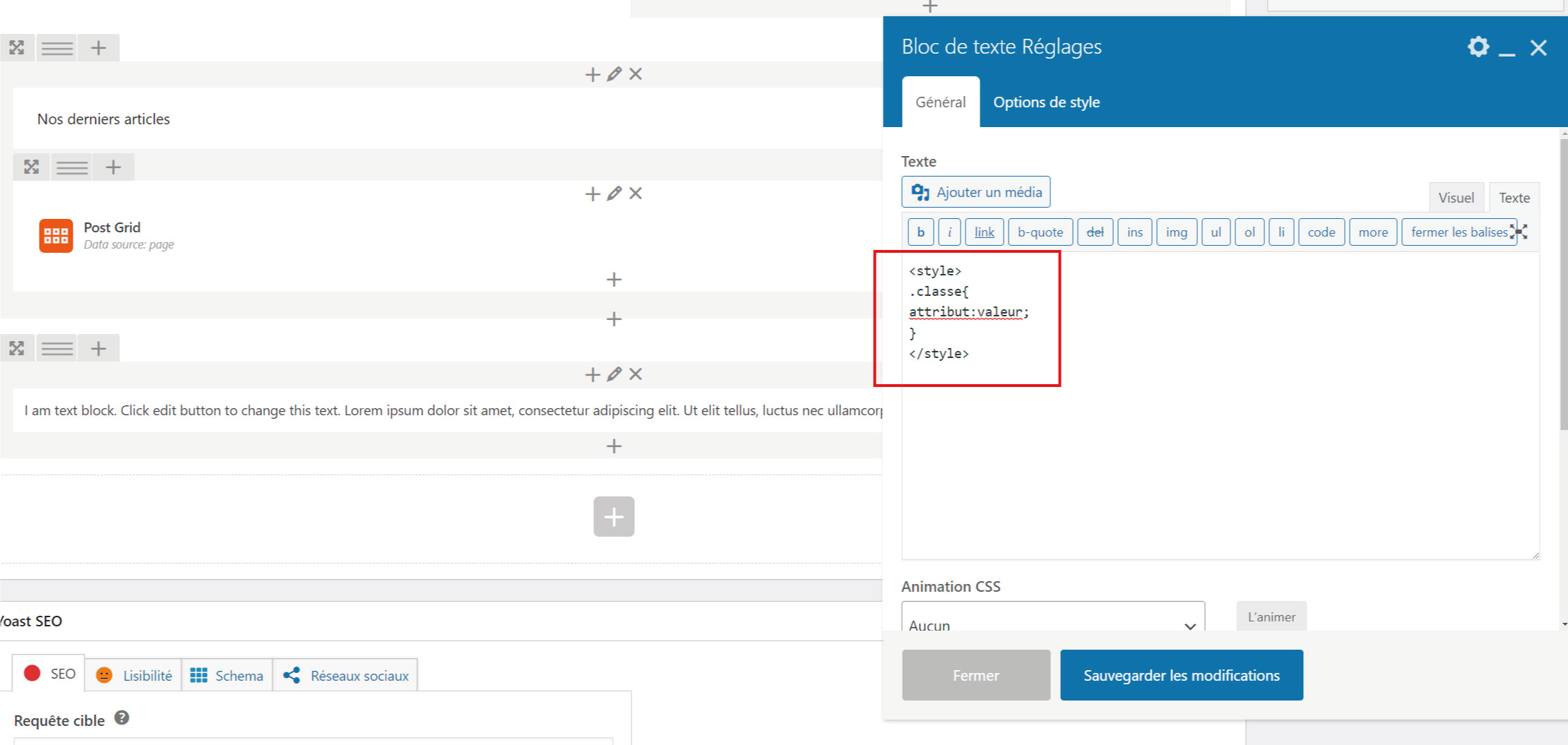
تسمح لك بعض برامج تحرير الصفحات، مثل WPBakery، بتضمين CSS مباشرة على الصفحة دون استخدام العلامة .
يمكن أن يكون هذا مفيدًا لجعل الصفحة فريدة من نوعها بتصميم لا يشبه أي تصميم آخر على الموقع.
باستخدام محرر الصفحات، ستتمكن عادةً من دمج كود CSS بسهولة.
أخيرًا، من المهم ملاحظة كيفية تفسير المحرر لكود المصدر ودمجه في الصفحة. لذا تحقق من عمل منشئك والطريقة التي يستخدمها لدمج التعليمات البرمجية الخاصة بك.
5 مكونات إضافية لإضافة CSS بسهولة إلى WP
ألا ترغب في تعديل مظهر موقعك عن طريق الترميز في ملفات السمات، ولا في واجهة WordPress القابلة للإدارة؟ باستخدام هذه المكونات الإضافية الخمسة، يمكنك إضافة أكوادك بسهولة شديدة:
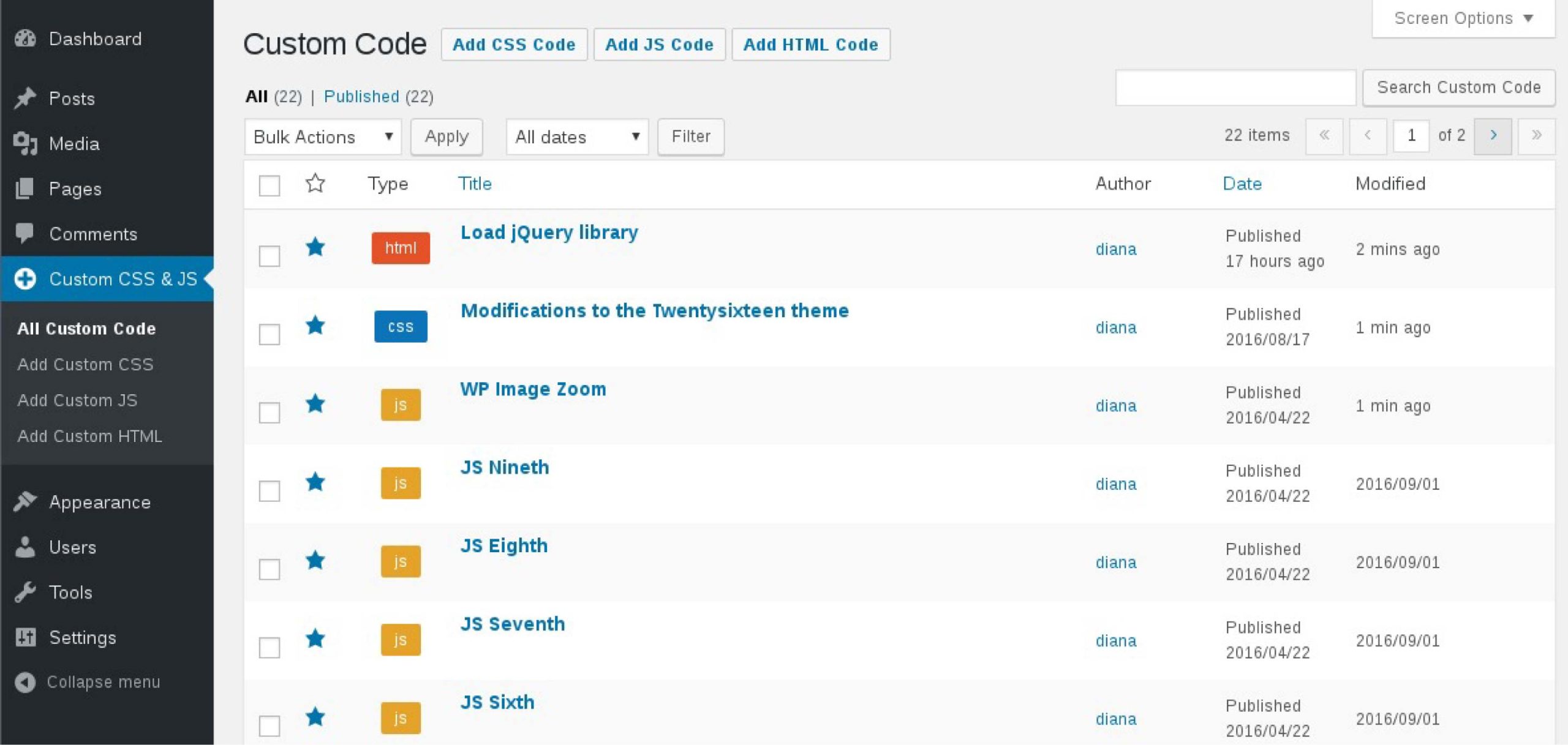
مخصص CSS JS

مخصص CSS JS هو الحل لتنظيم كود CSS الخاص بك ودمجه بسهولة.
قم بتخصيص مظهر موقع WordPress الخاص بك عن طريق إضافة تعليمات برمجية CSS وJS مخصصة بسهولة دون الحاجة إلى تعديل السمة أو ملفات المكونات الإضافية.
يعد هذا مثاليًا لإضافة تعديلات CSS مخصصة إلى موقعك.
المزايا

- محرر النصوص مع تسليط الضوء على بناء الجملة
- قم بطباعة الكود عبر الإنترنت أو تضمينه في ملف خارجي
- اطبع الرمز في الرأس أو التذييل
- أضف CSS أو JS إلى الواجهة الأمامية أو الجانب الإداري
- أضف القدر الذي تريده من التعليمات البرمجية
- احتفظ أيضًا بالتغييرات التي أجريتها عند تغيير السمات
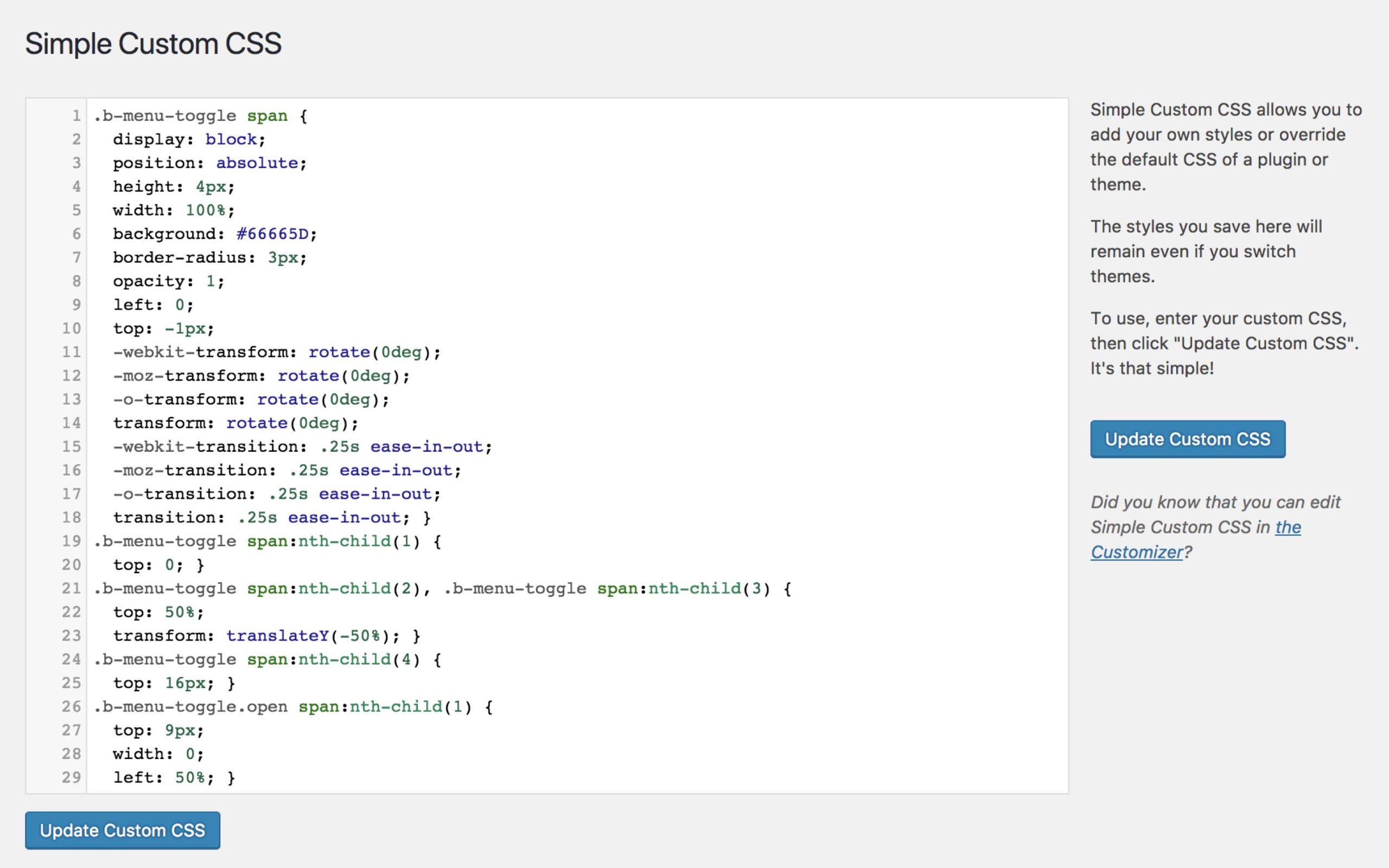
CSS مخصص بسيط

CSS مخصص بسيط يسمح لك بإضافة نمط CSS مخصص لتجاوز النمط الافتراضي للمكون الإضافي والموضوع.
تم تصميم هذا البرنامج المساعد لتلبية احتياجات المسؤولين الذين يرغبون في إضافة CSS الخاصة بهم إلى موقع WordPress الخاص بهم. سيتم عرض الأنماط التي تم إنشاؤها باستخدام هذا البرنامج الإضافي حتى إذا تم تغيير المظهر.
المزايا

- دعم أمبير
- التحكم في التخصيص (معاينة مباشرة)
- أداة تمييز بناء جملة التعليمات البرمجية المفيدة
- لا حاجة إلى الإعداد
- واجهة بسيطة مبنية على واجهة مستخدم WordPress الأصلية
- عمليا لا يوجد تأثير على أداء الموقع
- لا توجد استعلامات قاعدة بيانات معقدة
- وثائق كاملة
- يسمح بوصول المسؤول على شبكات WP (متعددة المواقع)
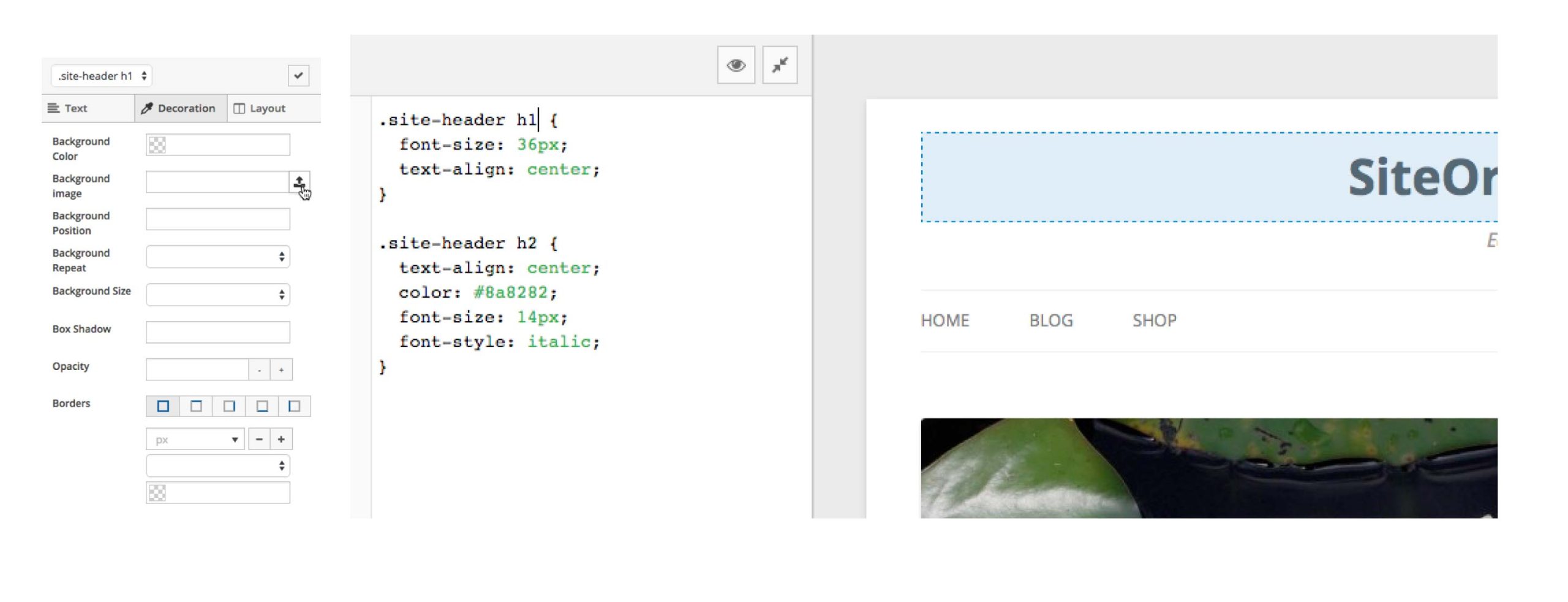
SiteOrigin CSS

لا تحب اللعب بالرمز؟
لا مشكلة، لأن SiteOrigin CSS يقدم لك مجموعة تحكم بسيطة تجعل من السهل اختيار الألوان والأنماط والقياسات. وبدمجه مع المفتش، ستتمكن من إجراء التغييرات ببضع نقرات فقط.
المزايا

- محرر نصوص سهل الاستخدام
- يعمل مع جميع المواضيع
- تم تطوير وصيانة البرنامج المساعد بنشاط
- المعاينة في الوقت الحقيقي
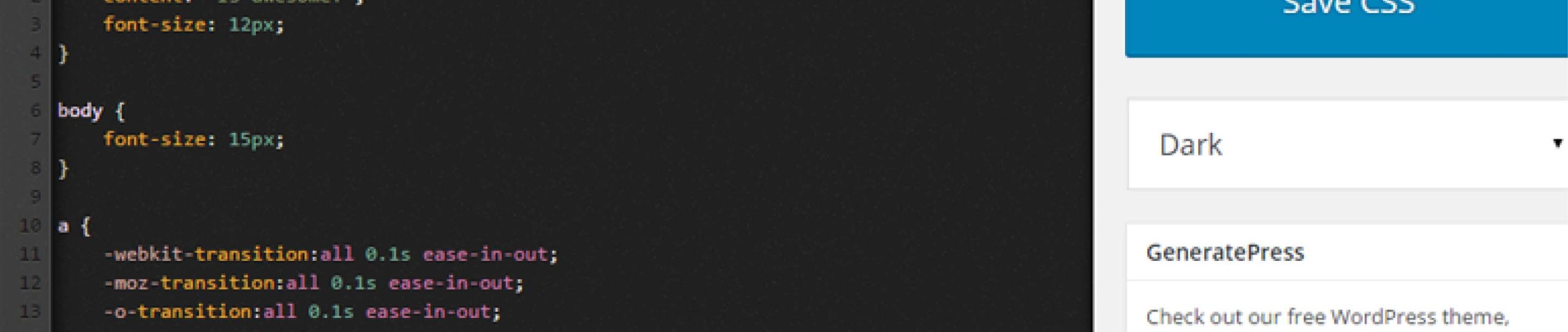
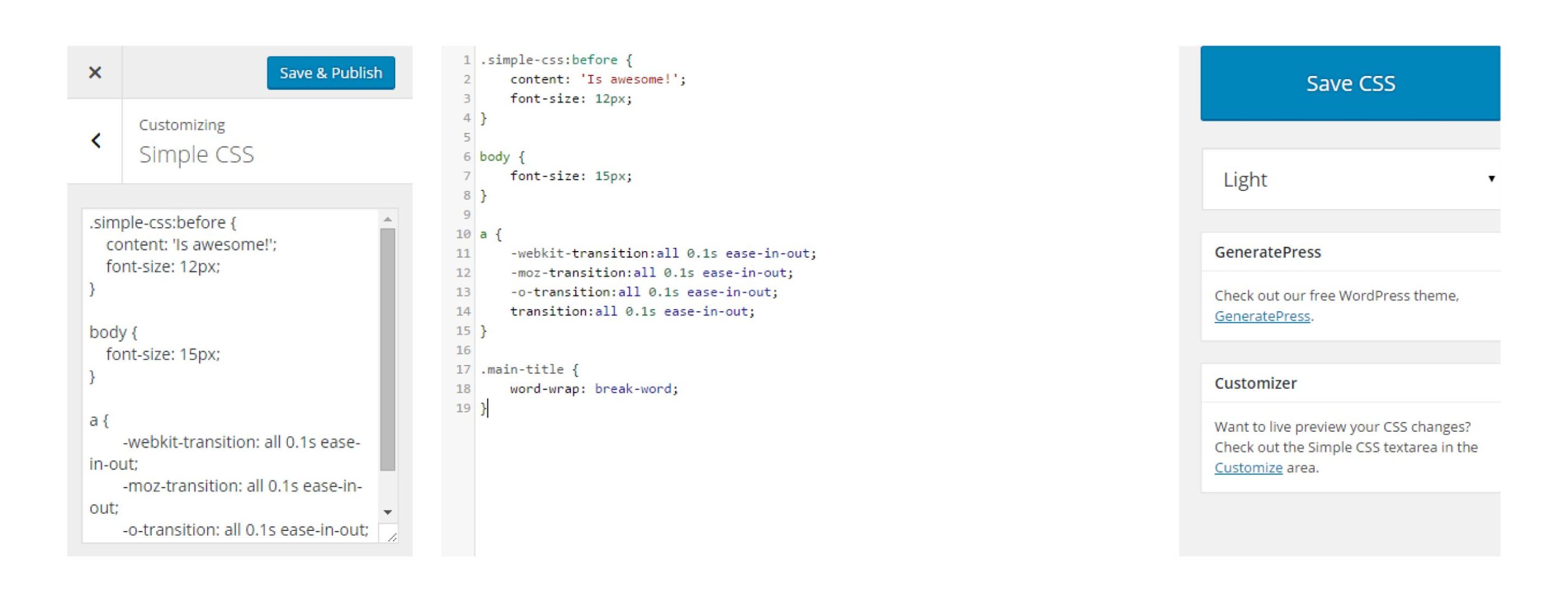
CSS بسيط

CSS بسيط يمنحك محررًا إداريًا رائعًا ومحرر معاينة مباشرة في أداة التخصيص حتى تتمكن من إضافة CSS الخاص بك بسهولة.
المزايا

- استكمال محرر CSS الإداري
- سمات محرر الظلام والضوء
- محرر CSS في أداة التخصيص حتى تتمكن من معاينة تغييراتك مباشرةً
- Metabox لـ CSS الخاصة بالصفحة
WP إضافة CSS مخصص

WP إضافة CSS مخصص يسمح لك بإضافة CSS مخصص إلى موقع الويب بأكمله وإلى المنشورات الفردية والصفحات وأنواع المنشورات المخصصة (مثل منتجات Woocommerce).
المزايا

- محرر نصوص بسيط وخالي من المتاعب
- تم إنشاء CSS على الموقع بأكمله
- تخصيص CSS وفقًا لأنواع المنشورات (الصفحات، المقالات، الحقول المخصصة، إلخ)
ستتجاوز قواعد CSS المطبقة على موقع الويب بأكمله أوراق الأنماط الافتراضية لموضوعك ومكوناتك الإضافية، بينما ستتجاوز قواعد CSS المطبقة على صفحات أو منشورات أو أنواع منشورات مخصصة محددة أيضًا ورقة الأنماط الرئيسية.
يمكنك تغيير ورقة الأنماط الرئيسية من صفحة إعدادات “إضافة CSS مخصص”.
يقوم المكون الإضافي أيضًا بإنشاء مربع “CSS مخصص” جديد في منطقة التحرير لإضافة CSS مخصص إلى منشورات وصفحات وأنواع منشورات مخصصة محددة.
الأسئلة الشائعة
هل من الممكن إضافة مكتبات CSS إلى ووردبريس؟
نعم، من الممكن إضافة مكتبات CSS إلى WordPress.
إنه أيضًا حل ممتاز لتوفير الوقت وإضافة ميزات إضافية إلى موقعك.
يمكنك القيام بذلك عن طريق إضافة الكود التالي إلى ملف jobs.php الخاص بك:
add_action( 'wp_enqueue_scripts', 'enqueue_fontawesome' ) ;
function enqueue_fontawesome() {
wp_enqueue_style
('font-awesome', '//netdna.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css' ) ;
}لماذا لا أرى أي تغييرات تظهر؟
- قد يتم تمكين التخزين المؤقت في إعدادات الخادم الخاص بك. في هذه الحالة، سيتعين عليك إفراغه على واجهة Cpanel المتوفرة على منصة الاستضافة الخاصة بك.
- وفي الوقت نفسه، حاول تحديث ذاكرة التخزين المؤقت للمتصفح لديك (Ctrl + F5 على نظام Windows، Cmd + Shift + R على نظام Mac)
إذا كنت مرتاحًا للتعليمات البرمجية، فيمكنك محاولة فرض تحديث لملف CSS عن طريق إضافة سلسلة استعلام إلى عنوان URL لورقة الأنماط.
على سبيل المثال، إذا كانت ورقة الأنماط الخاصة بك موجودة حاليًا على “example.com/style.css”، فيمكنك تغيير عنوان URL إلى “example.com”
النتيجة ليست كما توقعت، ماذا علي أن أفعل؟
إذا كنت تحاول تغيير مظهر موقعك ولكن النتائج ليست كما توقعت، فيمكنك التوجه إلى مفتش HTML في Google Chrome. سيسمح لك ذلك بتعديل العناصر على الفور، ونسخ كود CSS.
وللقيام بذلك، أدعوك إلى اتباع الخطوات التالية:
- افتح مفتش العنصر
- حدد علامة HTML الصحيحة
- أضف الكود الخاص بك في المربع المخصص لـ CSS
- انسخ كود CSS (انقر بزر الماوس الأيمن -> انسخ جميع الإعلانات)
- ثم قم بلصق كود CSS في موقع WordPress الخاص بك